Making your online content and social media profiles accessible to the majority of people stumbling across your posts is an intentional practice. From Instagram and Twitter photo descriptions to captioning audio on your TikTok videos, users should be aware of these accessibility considerations. And it's an important way to make sure your accounts are navigable by people with various disabilities.
Don't fret: You already have most of the tools at your disposal.
SEE ALSO: The biggest assistive technology and accessibility triumphs of 2023 (so far)One of the easiest ways to make your profiles more accessible is to add alternative text (alt text) image descriptions to your posts. This simple practice has the potential to help the millions of Americans who use assistive technology to access the internet, from people who are blind or have low vision to many others who use screen-reading devices. Once written, the descriptions are added to a website's HTML, making images easier to translate to screen readers, voice controls, or even directly to Braille.
For the most part, alt text is a responsibility of the website designer and is implemented in the coding process, but on profiles where you frequently add images or decorative elements, it's also something to consider doing yourself. While making these additions won't take up much of your time, there is an art to ensuring that your alt-text image descriptions are easily read by others' tech.
When getting ready to add your own alt text for images, there are three main things to keep in mind:
1. The purpose of the image
Most alt-text descriptions are based on standards set by the Worldwide Web Consortium (W3C), an international web accessibility standards group. These standards offer guidance for web developers, companies, and even individual users. The W3C begins by guiding users to think about "images concepts" when it comes to describing whatever they're posting: Essentially, what's the image's purpose on the internet? What is the main content of whatever it is you're posting?
Is it a really cute selfie? Is it a busy landscape with many objects? Is it a screenshot of a funny tweet, and thus has a lot of text? Or, if you're coding something like a custom Tumblr theme, are the images just there to make the site look good? Knowing this information will help you decide what images require descriptive alt text in the first place, and what you should prioritize in the description itself.
While W3C describes many different image concepts within its guidelines, everyday social media users or at-home coders will probably only be describing one of three types: informative images, images of text, and groups of images (think Instagram carousels). As digital accessibility consultation group Deque writes in its alt-text guide, other types of images, such as decorative ones, don't require alt-text descriptions if their only purpose is to add non-informative design element. Examples of this often include decorative headers on homepages or colorful background images used only for aesthetic reasons.
2. Custom versus automatic descriptions
This depends entirely on where you'll be posting your images — some sites automatically generate image descriptions without providing the ability to edit, while others let users add alt text as they see fit. If you're posting on Twitter, for example, you have the option to write short image descriptions in the settings of your own tweets — that means you don't have to add the descriptions to the tweet itself. Other apps don't have that option, and you'll have to get a little more creative.
Keep in mind the tools at your disposal within each of these apps and websites.
Twitter added custom image captioning tools in 2016 and expanded the accessibility feature to more media, including GIFs, in 2020. In 2022, the site made the function even more simple and direct. And in 2023, the integrated GIF library GIPHY partnered with digital accessibility provider Scribely to provide in-house alt text for all of its most popular GIFs.
Now, you can add or edit image and GIF descriptions on your original tweets from either the desktop site or mobile app. For desktop, go to "Tweet" and add your image, and then select "add description" at the bottom of the screen. Mobile users will see a small "+ALT" button on the bottom right of the image. Select this to add alt text to your photo.
Twitter alt text has a 1,000-character limit, and you can consult the website's own advice for writing accessible picture description, as well.
You can also follow alt-text Twitter bots @AltAwareness and @get_AltTxt to get alt-text support or to see if a tweet already has image descriptions.
For Facebook image posts, users can customize their own alt text after the site auto-populates its own description. When adding an image or video to a post, click on the edit menu on the top of the post. Click on "alternative text." You should see an auto-generated alt-text description on the left side of the photo, created by Facebook's own artificial intelligence programming. If you're unhappy with the description, scroll to the text box that reads "custom alt text" and add your own (make sure to select the dot next to this box after you've added your description).
To change the alt text of an image that's already been posted, go to the three dots in the top right of the post (it may also appear as a small pencil icon) and select "change alt text." Follow the same steps as before to add custom alt text.
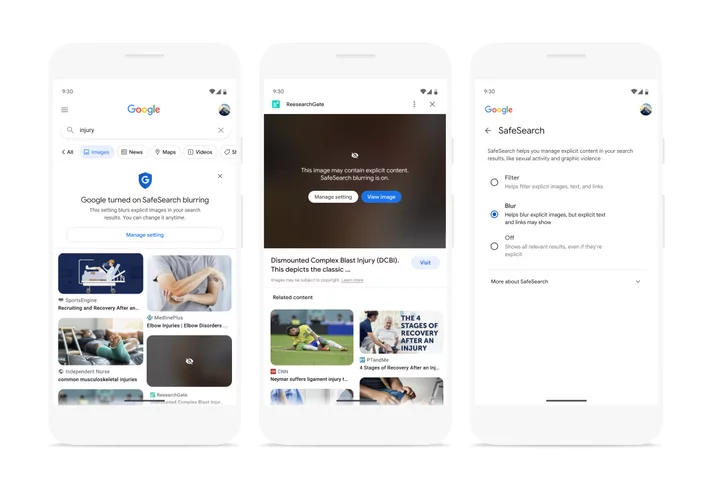
Over on Instagram, image posts are given automatic image descriptions within their metadata using object recognition technology. But computers can't always accurately describe everything. Many activists say you should consider adding your own accessible descriptions to the bottom of your Instagram descriptions, like the ones below from disability advocate Molly Burke.
As a blind disability advocate, Burke ensures that all of her social posts have easily seen image descriptions in their captions. Credit: Instagram / Molly Burke Another example of alt text added to a post's caption. Credit: Instagram / Molly Burke3. Writing the alt text
Now here's where the nuance, and a little bit of forethought, comes in.
Write concise, but meaningful, descriptions
Alt-text descriptions should clearly convey both the content and the meaning of the image, and should aim to use as few words as needed. Describe what's essential to understanding (and enjoying!) the intent of the posted photo — you don't need to add in a sentence for every visual element, but should include as much as you need to create an accurate portrayal of the image. Cut out unnecessary words and combine separate sentences as much as possible. One to two sentences is usually more than enough room to describe what's going on.
As mentioned before, these photos convey information to the people scrolling your page, even if you are just posting them to brighten up your feed. They have a purpose, and for that reason, alt text should focus more on the image's meaning than its aesthetics. This means you're not focused only on what the object in the photo looks like, but what it is and why it was posted.
Go back to what you determined was the purpose of your image to help clarify this — it may also depends on your account itself. What kind of content do you share, why, and to whom? Try to include just as much detail as you need for the specific audience or context you're posting for. In the examples from Burke's Instagram above, her descriptions help engage an audience that frequents her account for fun, fashion-related influencer content on top of advocacy, and the descriptions reflect that tone.
No need for "a photo of"
Phrases like "a photo of" or "an image of" take up character space. You may be inclined to make sure your followers, users, or readers know that the image you've posted is a screenshot or a GIF, but more than likely they already know they've scrolled to a graphic because of the way a screen reader distinguishes web elements. Try not to add these phrases to your alt text, and save yourself some precious words. Depending on what information the image is providing, including distinctions between paintings, illustrations, and animations can be helpful. It may also be important to distinguish when an image is depicting a graph or diagram that carries information in a particular way, such as a bar chart versus a pie graph.
SEE ALSO: 4 ways mobile apps could be a lot more accessibleAvoid physical identities unless necessary
A good rule of thumb when posting pictures of other people or images that you didn't take is to avoid using physical descriptors like gender, race, disability, or age. that can perpetuate stereotypes or spread misinformation. Only include these descriptors if they're really relevant and you can confirm them. This choice may also depend on who you expect to be engaging with your content.
Describe your memes
If you're posting memes, edits, or funny GIFs that have a specific tone or social context, add a succinct explanation to your alt-text descriptions. For GIFs, specifically, remember that screen readers will most often read them as still images, so include a sense of what is moving or going on in the alt text.
Don't use emoji, but do capitalize your hashtags
Emoji are often extremely difficult for screen readers and their users to understand. Avoid using emoji to replace words, and use simple, contextual descriptions of the emoji in question.
If you feel the need to include a hashtag in your image's description, such as to convey the words written on a sign or a shirt, make sure to capitalize the first letter of each word in the hashtag — this helps screen readers understand the hashtag without spaces.
Don't skimp on the punctuation
Screen readers are designed to read and repeat back human-written text, so making your alt-text descriptions as close to how you would normally read and write will help users better understand what's going on. Use commas, periods, and quotation marks if needed to describe multiple objects or convey text shown in the photo.
Check out some examples of what works and what doesn't for alt-text descriptions:
Credit: Getty ImagesEXAMPLE: "Two people outside, sand, jumping."
ALTERNATIVE: "An adult and child play joyfully at an outdoor park."
Credit: Getty ImagesEXAMPLE: "An image taken of a young woman in a blue coat holding a burger and eating fries. She is sitting at a table outside and there are buildings behind her. A man is sitting next to her watching her eat."
ALTERNATIVE: "A person enjoys a burger and fries outside with a friend."
Credit: Chris Ratcliffe / Bloomberg via Getty ImagesEXAMPLE: "A dimly lit photo of a hand holding an iPhone. There is a brightly lit blue and white screen behind the phone showing the Twitter logo while they scroll."
ALTERNATIVE: "A person scrolling through the verified Twitter account."
Alt-text descriptions are really contextual, and they're an evolving art for individual social media users — part of a process of figuring out what is actually helpful for you, your followers, and the general public. It's OK to try out descriptions and fail (or realize that your alt text could be improved). It's better to attempt to build accessible online spaces than never try at all.
Want to read more stories about accessibility in tech? Sign up for Mashable's Top Stories newsletter today.